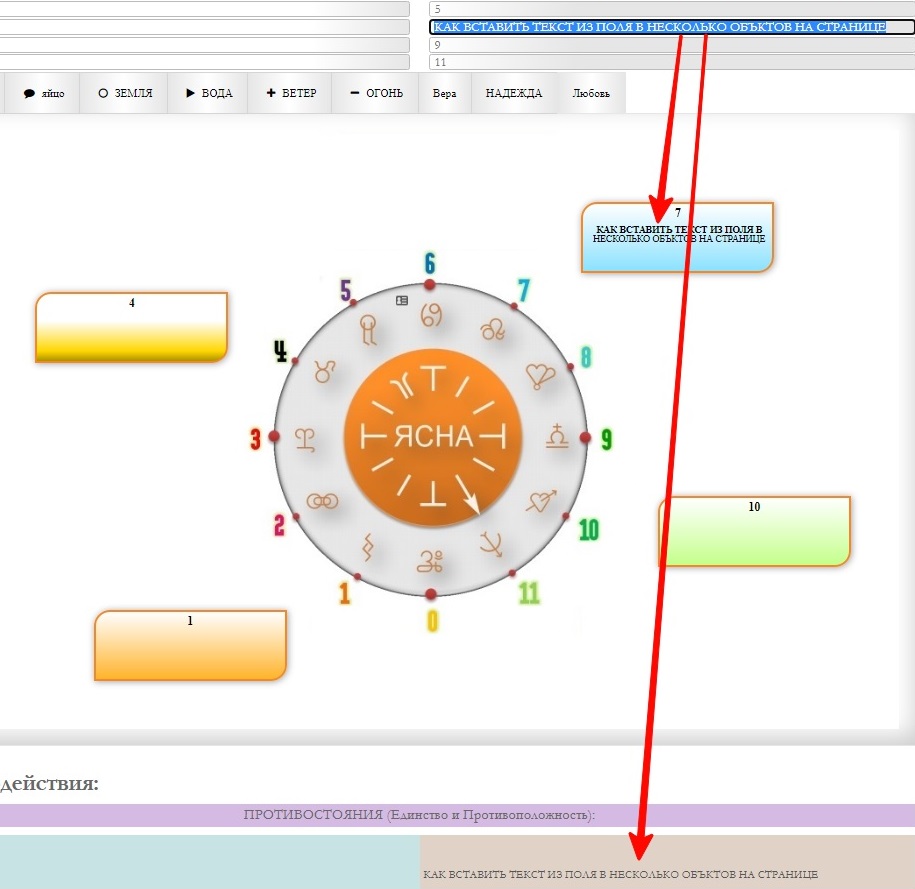
КАК ВСТАВИТЬ ТЕКСТ ИЗ ПОЛЯ В НЕСКОЛЬКО ОБЪКТОВ НА СТРАНИЦЕ

DEMO
HTML
<form class="formcont" oninput="
result.value=text.value
result1.value=text1.value
result2.value=text2.value
result3.value=text3.value
result4.value=text4.value
result5.value=text5.value
result6.value=text6.value
result7.value=text7.value
result8.value=text8.value
result9.value=text9.value
result10.value=text10.value
result11.value=text11.value
egg.value=text.value
egg1.value=text1.value
egg2.value=text2.value
egg3.value=text3.value
egg4.value=text4.value
egg5.value=text5.value
egg6.value=text6.value
egg7.value=text7.value
egg8.value=text8.value
egg9.value=text9.value
egg10.value=text10.value
egg11.value=text11.value
protivlenie.value=text.value
protivlenie1.value=text1.value
protivlenie2.value=text2.value
protivlenie3.value=text3.value
protivlenie4.value=text4.value
protivlenie5.value=text5.value
protivlenie6.value=text6.value
protivlenie7.value=text7.value
protivlenie8.value=text8.value
protivlenie9.value=text9.value
protivlenie10.value=text10.value
protivlenie11.value=text11.value
protivorecie.value=text.value
protivorecie1.value=text1.value
protivorecie2.value=text2.value
protivorecie4.value=text4.value
protivorecie5.value=text5.value
protivorecie6.value=text6.value
protivorecie7.value=text7.value
protivorecie8.value=text8.value
protivorecie10.value=text10.value
protivorecie11.value=text11.value
verticlenie1.value=text1.value
verticlenie2.value=text2.value
verticlenie3.value=text3.value
verticlenie4.value=text4.value
verticlenie5.value=text5.value
verticlenie7.value=text7.value
verticlenie8.value=text8.value
verticlenie9.value=text9.value
verticlenie10.value=text10.value
verticlenie11.value=text11.value
">
<input placeholder="0" type="text" name="text" autofocus><input placeholder="1" type="text1" name="text1" ><input placeholder="2" type="text2" name="text2" ><input placeholder="3" type="text3" name="text3" ><input placeholder="4" type="text4" name="text4" ><input placeholder="5" type="text5" name="text5" ><input placeholder="6" type="text6" name="text6" ><input placeholder="7" type="text7" name="text7" ><input placeholder="8" type="text8" name="text8" ><input placeholder="9" type="text9" name="text9" ><input placeholder="10" type="text10" name="text10" ><input placeholder="11" type="text11" name="text11" >
<div class="container2"><img src="https://yasna.md/wp-content/uploads/2020/06/1.jpg" alt="yasna" width="100%" />
<div class="r0">0<br><output name="result">козерог, Ночь, тьма, сон, </output></div>
<div class="r1">1<br><output name="result1">водолей, ключ, искра, первый свет</output></div>
<div class="r2">2<br><output name="result2">рыба, конь рассвет, заря, легкий неявный свет</output></div>
<div class="r3">3<br><output name="result3">овен, восток, первый явный свет</output></div>
<div class="r4">4<br><output name="result4">Телец, культура, восход, подготовка к работе</output></div>
<div class="r5">5<br><output name="result5">близнецы, утренний салют, старт, конец тьмы</output></div>
<div class="r6">6<br><output name="result6">рак, день, работа, явный свет</output></div>
<div class="r7">7<br><output name="result7">лев, обед(т), финиш, первая тьма</output></div>
<div class="r8">8<br><output name="result8">дева,аллея, вечерняя заря, подготовка к отдыху </output></div>
<div class="r9">9<br><output name="result9">весы, время ошибки, запад, вечеря, весть</output></div>
<div class="r10">10<br><output name="result10">скорпион, сумерки, потёмки, развлечения</output></div>
<div class="r11">11<br><output name="result11">стрелец, конец света, вечерний солют,</output></div>
</div>
<h2>Взаимодействия:</h2>
<style type="text/css">
.header, .footer { background: #D5BAE4;text-align:center; font-size: 18px}
.layout { overflow: hidden; font-size: 16px }
.layout DIV { float: left; padding:0 5px; }
.col1 { background: #C7E3E4; width: 50%; text-align: right }
.col2 { background: #E0D2C7; width: 50%; }
</style>
</head>
<div class="header">ПРОТИВОСТОЯНИЯ (Единство и Противоположность):</div>
<div class="layout"><br>
<div class="col1">
<output name="protivlenie">козерог, Ночь, тьма, сон, </output>
<output name="protivlenie1">водолей, ключ, искра, первый свет</output>
<output name="protivlenie2">рыба, конь рассвет, заря, легкий неявный свет</output>
<output name="protivlenie3">овен, восток, первый явный свет</output>
<output name="protivlenie4">Телец, культура, восход, подготовка к работе</output>
<output name="protivlenie5">близнецы, утренний салют, старт, конец тьмы</output>
</div>
<div class="col2">
<output name="protivlenie6">рак, день, работа, явный свет</output>
<output name="protivlenie7">лев, обед(т), финиш, первая тьма</output>
<output name="protivlenie8">дева,аллея, вечерняя заря, подготовка к отдыху </output>
<output name="protivlenie9">весы, время ошибки, запад, вечеря, весть</output>
<output name="protivlenie10">скорпион, сумерки, потёмки, развлечения</output>
<output name="protivlenie11">стрелец, конец света, вечерний солют,</output>
</div>
<br>
</div>
<BR>
<div class="header">ПРОТИВОРЕЧИЯ:</div>
<div class="layout"><br>
<div class="col1">
<output name="protivorecie">козерог, Ночь, тьма, сон, </output>
<output name="protivorecie1">водолей, ключ, искра, первый свет</output>
<output name="protivorecie2">рыба, конь рассвет, заря, легкий неявный свет</output>
<output name="protivorecie7">лев, обед(т), финиш, первая тьма</output>
<output name="protivorecie8">дева,аллея, вечерняя заря, подготовка к отдыху </output>
</div>
<div class="col2">
<output name="protivorecie6">рак, день, работа, явный свет</output>
<output name="protivorecie5">близнецы, утренний салют, старт, конец тьмы</output>
<output name="protivorecie4">Телец, культура, восход, подготовка к работе</output>
<output name="protivorecie11">стрелец, конец света, вечерний солют,</output>
<output name="protivorecie10">скорпион, сумерки, потёмки, развлечения</output>
</div> <br>
<div class="col1">
<output name="verticlenie1">водолей, ключ, искра, первый свет</output>
<output name="verticlenie2">рыба, конь рассвет, заря, легкий неявный свет</output>
<output name="verticlenie3">овен, восток, первый явный свет</output>
<output name="verticlenie4">Телец, культура, восход, подготовка к работе</output>
<output name="verticlenie5">близнецы, утренний салют, старт, конец тьмы</output>
</div>
<div class="col2">
<output name="verticlenie11">стрелец, конец света, вечерний солют,</output>
<output name="verticlenie10">скорпион, сумерки, потёмки, развлечения</output>
<output name="verticlenie9">весы, время ошибки, запад, вечеря, весть</output>
<output name="verticlenie8">дева,аллея, вечерняя заря, подготовка к отдыху </output>
<output name="verticlenie7">лев, обед(т), финиш, первая тьма</output>
</div>
<br>
</div>
<div class="footer"></div>
</form>
</form>
result.value=text.value
result1.value=text1.value
result2.value=text2.value
result3.value=text3.value
result4.value=text4.value
result5.value=text5.value
result6.value=text6.value
result7.value=text7.value
result8.value=text8.value
result9.value=text9.value
result10.value=text10.value
result11.value=text11.value
egg.value=text.value
egg1.value=text1.value
egg2.value=text2.value
egg3.value=text3.value
egg4.value=text4.value
egg5.value=text5.value
egg6.value=text6.value
egg7.value=text7.value
egg8.value=text8.value
egg9.value=text9.value
egg10.value=text10.value
egg11.value=text11.value
protivlenie.value=text.value
protivlenie1.value=text1.value
protivlenie2.value=text2.value
protivlenie3.value=text3.value
protivlenie4.value=text4.value
protivlenie5.value=text5.value
protivlenie6.value=text6.value
protivlenie7.value=text7.value
protivlenie8.value=text8.value
protivlenie9.value=text9.value
protivlenie10.value=text10.value
protivlenie11.value=text11.value
protivorecie.value=text.value
protivorecie1.value=text1.value
protivorecie2.value=text2.value
protivorecie4.value=text4.value
protivorecie5.value=text5.value
protivorecie6.value=text6.value
protivorecie7.value=text7.value
protivorecie8.value=text8.value
protivorecie10.value=text10.value
protivorecie11.value=text11.value
verticlenie1.value=text1.value
verticlenie2.value=text2.value
verticlenie3.value=text3.value
verticlenie4.value=text4.value
verticlenie5.value=text5.value
verticlenie7.value=text7.value
verticlenie8.value=text8.value
verticlenie9.value=text9.value
verticlenie10.value=text10.value
verticlenie11.value=text11.value
">
<input placeholder="0" type="text" name="text" autofocus><input placeholder="1" type="text1" name="text1" ><input placeholder="2" type="text2" name="text2" ><input placeholder="3" type="text3" name="text3" ><input placeholder="4" type="text4" name="text4" ><input placeholder="5" type="text5" name="text5" ><input placeholder="6" type="text6" name="text6" ><input placeholder="7" type="text7" name="text7" ><input placeholder="8" type="text8" name="text8" ><input placeholder="9" type="text9" name="text9" ><input placeholder="10" type="text10" name="text10" ><input placeholder="11" type="text11" name="text11" >
<div class="container2"><img src="https://yasna.md/wp-content/uploads/2020/06/1.jpg" alt="yasna" width="100%" />
<div class="r0">0<br><output name="result">козерог, Ночь, тьма, сон, </output></div>
<div class="r1">1<br><output name="result1">водолей, ключ, искра, первый свет</output></div>
<div class="r2">2<br><output name="result2">рыба, конь рассвет, заря, легкий неявный свет</output></div>
<div class="r3">3<br><output name="result3">овен, восток, первый явный свет</output></div>
<div class="r4">4<br><output name="result4">Телец, культура, восход, подготовка к работе</output></div>
<div class="r5">5<br><output name="result5">близнецы, утренний салют, старт, конец тьмы</output></div>
<div class="r6">6<br><output name="result6">рак, день, работа, явный свет</output></div>
<div class="r7">7<br><output name="result7">лев, обед(т), финиш, первая тьма</output></div>
<div class="r8">8<br><output name="result8">дева,аллея, вечерняя заря, подготовка к отдыху </output></div>
<div class="r9">9<br><output name="result9">весы, время ошибки, запад, вечеря, весть</output></div>
<div class="r10">10<br><output name="result10">скорпион, сумерки, потёмки, развлечения</output></div>
<div class="r11">11<br><output name="result11">стрелец, конец света, вечерний солют,</output></div>
</div>
<h2>Взаимодействия:</h2>
<style type="text/css">
.header, .footer { background: #D5BAE4;text-align:center; font-size: 18px}
.layout { overflow: hidden; font-size: 16px }
.layout DIV { float: left; padding:0 5px; }
.col1 { background: #C7E3E4; width: 50%; text-align: right }
.col2 { background: #E0D2C7; width: 50%; }
</style>
</head>
<div class="header">ПРОТИВОСТОЯНИЯ (Единство и Противоположность):</div>
<div class="layout"><br>
<div class="col1">
<output name="protivlenie">козерог, Ночь, тьма, сон, </output>
<output name="protivlenie1">водолей, ключ, искра, первый свет</output>
<output name="protivlenie2">рыба, конь рассвет, заря, легкий неявный свет</output>
<output name="protivlenie3">овен, восток, первый явный свет</output>
<output name="protivlenie4">Телец, культура, восход, подготовка к работе</output>
<output name="protivlenie5">близнецы, утренний салют, старт, конец тьмы</output>
</div>
<div class="col2">
<output name="protivlenie6">рак, день, работа, явный свет</output>
<output name="protivlenie7">лев, обед(т), финиш, первая тьма</output>
<output name="protivlenie8">дева,аллея, вечерняя заря, подготовка к отдыху </output>
<output name="protivlenie9">весы, время ошибки, запад, вечеря, весть</output>
<output name="protivlenie10">скорпион, сумерки, потёмки, развлечения</output>
<output name="protivlenie11">стрелец, конец света, вечерний солют,</output>
</div>
<br>
</div>
<BR>
<div class="header">ПРОТИВОРЕЧИЯ:</div>
<div class="layout"><br>
<div class="col1">
<output name="protivorecie">козерог, Ночь, тьма, сон, </output>
<output name="protivorecie1">водолей, ключ, искра, первый свет</output>
<output name="protivorecie2">рыба, конь рассвет, заря, легкий неявный свет</output>
<output name="protivorecie7">лев, обед(т), финиш, первая тьма</output>
<output name="protivorecie8">дева,аллея, вечерняя заря, подготовка к отдыху </output>
</div>
<div class="col2">
<output name="protivorecie6">рак, день, работа, явный свет</output>
<output name="protivorecie5">близнецы, утренний салют, старт, конец тьмы</output>
<output name="protivorecie4">Телец, культура, восход, подготовка к работе</output>
<output name="protivorecie11">стрелец, конец света, вечерний солют,</output>
<output name="protivorecie10">скорпион, сумерки, потёмки, развлечения</output>
</div> <br>
<div class="col1">
<output name="verticlenie1">водолей, ключ, искра, первый свет</output>
<output name="verticlenie2">рыба, конь рассвет, заря, легкий неявный свет</output>
<output name="verticlenie3">овен, восток, первый явный свет</output>
<output name="verticlenie4">Телец, культура, восход, подготовка к работе</output>
<output name="verticlenie5">близнецы, утренний салют, старт, конец тьмы</output>
</div>
<div class="col2">
<output name="verticlenie11">стрелец, конец света, вечерний солют,</output>
<output name="verticlenie10">скорпион, сумерки, потёмки, развлечения</output>
<output name="verticlenie9">весы, время ошибки, запад, вечеря, весть</output>
<output name="verticlenie8">дева,аллея, вечерняя заря, подготовка к отдыху </output>
<output name="verticlenie7">лев, обед(т), финиш, первая тьма</output>
</div>
<br>
</div>
<div class="footer"></div>
</form>
</form>
CSS
form.formcont input{
padding: 0 5px;
font-size: 16px;
line-height: 1;
margin: 0 0 2px 0;
width:49%;
float:left;
background: linear-gradient(to right, #fff 80%, #e6e6e6)
}
#tab_container_2348 .wpsm_nav-tabs > li > a{
background: linear-gradient(to right,#e6e6e6 , #fff, #e6e6e6 )
}
.tab-content{
box-shadow: 0 -10px 30px #ccc inset;
}
form.formcont input:nth-child(2n){
padding: 0 5px;
font-size: 16px;
line-height: 1;
margin: 0 0 2px 10px;
float:right;
background: linear-gradient(to right, #fff, #e6e6e6 30%)
}
.container2 output {
padding: 4px 0 0 4px;
font-size: 12px;
line-height: 1;
color: #000;
float: right;
height: 51px;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
font-weight:normal;
}
.container2 div {
border: 3px double #f28828;
padding: 0 5px 10px;
border-radius: 20px 0;
box-shadow: 1px 1px 9px #a0a0a0;
width: 241px;
}
.container2 output:first-line {
font-weight:bold !important;
text-transform: uppercase;
color: #000;
}
.formcont input {
width: 100%;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0));
border: 1px solid #bbb;
-webkit-border-radius: 3px;
border-radius: 3px;
display: block;
}
.container2 {
width: 100%;
position: relative;
text-align: center;
color: #000;
font-size: 90%;
font-weight:bold;
}
@media screen and (min-width: 992px) {
.news-thumb.col-md-6 {
width: 25%;
}
.news-text-wrap.col-md-6
{
width: 75%;
}
}
@media screen and (max-width: 992px) {
.container2 {
font-size: 70%;
}
.container2 div{
width: 48%;
display:block;
float:left;
position: relative;
top: 0;
left: 0;
margin: 0 5px 0 0;
p
}
.container2 img {
display: none
}
form.formcont input {
width:100%;
}
}
}
@media screen and (max-width: 568px) {
.container2 {
font-size: 50%;
}
}
/*FONES*/
.container2 div:nth-child(3) {
}
.container2 div:nth-child(4) {
}
.container2 div:nth-child(5) {
}
.container2 div:nth-child(6) {
}
.container2 div:nth-child(7) {
}
.container2 div:nth-child(8) {
}
.container2 div:nth-child(9) {
}
.container2 div:nth-child(10) {
}
.container2 div:nth-child(11) {
}
.container2 div:nth-child(12) {
}
.container2 div:nth-child(13) {
}
/*END FONES*/
.r0 {
position: absolute;
top: 85%;
left: 41%;
background: linear-gradient(to bottom, #fff, #ffff00 220%);
}
.r1 {
position: absolute;
top: 80%;
left: 16%;
background: linear-gradient(to bottom, #fff, #ffa500 120%);
}
.r2 {
position: absolute;
top: 61%;
right: 72%;
background: linear-gradient(to bottom, #fff, #ff2400 250%);
}
.r3 {
position: absolute;
top: 44%;
right: 75%;
background: linear-gradient(to bottom, #fff, #FF0000 220%);
}
.r4 {
position: absolute;
top: 27%;
right: 70%;
background: linear-gradient(to bottom, #fff 40%, #ffd700, #000 130% );
/* background: linear-gradient(to bottom, #7f1ae5 -20%, #fff, #ffd700 50%, #000000, #fc6c85 110%); */
}
.r5 {
position: absolute;
top: 12%;
right: 62%;
background: linear-gradient(to bottom, #fff, #8b00ff 280%);
}
.r6 {
position: absolute;
top: 1%;
right: 38%;
background: linear-gradient(to bottom, #fff, #0000FF 280%);
}
.r7 {
position: absolute;
top: 12%;
right: 13%;
background: linear-gradient(to bottom, #fff, #00bfff 220%);
}
.r8 {
position: absolute;
top: 26%;
right: 6%;
background: linear-gradient(to bottom, #fff, #7fffd4 90%);
}
.r9 {
position: absolute;
top: 43%;
right: 4%;
background: linear-gradient(to bottom, #fff, #008000 220%);
}
.r10 {
position: absolute;
top: 61%;
right: 5%;
background: linear-gradient(to bottom, #fff, #7fff00 220%);
}
.r11 {
position: absolute;
top: 80%;
right: 14%;
background: linear-gradient(to bottom, #fff, #50c878 220%);
}
padding: 0 5px;
font-size: 16px;
line-height: 1;
margin: 0 0 2px 0;
width:49%;
float:left;
background: linear-gradient(to right, #fff 80%, #e6e6e6)
}
#tab_container_2348 .wpsm_nav-tabs > li > a{
background: linear-gradient(to right,#e6e6e6 , #fff, #e6e6e6 )
}
.tab-content{
box-shadow: 0 -10px 30px #ccc inset;
}
form.formcont input:nth-child(2n){
padding: 0 5px;
font-size: 16px;
line-height: 1;
margin: 0 0 2px 10px;
float:right;
background: linear-gradient(to right, #fff, #e6e6e6 30%)
}
.container2 output {
padding: 4px 0 0 4px;
font-size: 12px;
line-height: 1;
color: #000;
float: right;
height: 51px;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
font-weight:normal;
}
.container2 div {
border: 3px double #f28828;
padding: 0 5px 10px;
border-radius: 20px 0;
box-shadow: 1px 1px 9px #a0a0a0;
width: 241px;
}
.container2 output:first-line {
font-weight:bold !important;
text-transform: uppercase;
color: #000;
}
.formcont input {
width: 100%;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0));
border: 1px solid #bbb;
-webkit-border-radius: 3px;
border-radius: 3px;
display: block;
}
.container2 {
width: 100%;
position: relative;
text-align: center;
color: #000;
font-size: 90%;
font-weight:bold;
}
@media screen and (min-width: 992px) {
.news-thumb.col-md-6 {
width: 25%;
}
.news-text-wrap.col-md-6
{
width: 75%;
}
}
@media screen and (max-width: 992px) {
.container2 {
font-size: 70%;
}
.container2 div{
width: 48%;
display:block;
float:left;
position: relative;
top: 0;
left: 0;
margin: 0 5px 0 0;
p
}
.container2 img {
display: none
}
form.formcont input {
width:100%;
}
}
}
@media screen and (max-width: 568px) {
.container2 {
font-size: 50%;
}
}
/*FONES*/
.container2 div:nth-child(3) {
}
.container2 div:nth-child(4) {
}
.container2 div:nth-child(5) {
}
.container2 div:nth-child(6) {
}
.container2 div:nth-child(7) {
}
.container2 div:nth-child(8) {
}
.container2 div:nth-child(9) {
}
.container2 div:nth-child(10) {
}
.container2 div:nth-child(11) {
}
.container2 div:nth-child(12) {
}
.container2 div:nth-child(13) {
}
/*END FONES*/
.r0 {
position: absolute;
top: 85%;
left: 41%;
background: linear-gradient(to bottom, #fff, #ffff00 220%);
}
.r1 {
position: absolute;
top: 80%;
left: 16%;
background: linear-gradient(to bottom, #fff, #ffa500 120%);
}
.r2 {
position: absolute;
top: 61%;
right: 72%;
background: linear-gradient(to bottom, #fff, #ff2400 250%);
}
.r3 {
position: absolute;
top: 44%;
right: 75%;
background: linear-gradient(to bottom, #fff, #FF0000 220%);
}
.r4 {
position: absolute;
top: 27%;
right: 70%;
background: linear-gradient(to bottom, #fff 40%, #ffd700, #000 130% );
/* background: linear-gradient(to bottom, #7f1ae5 -20%, #fff, #ffd700 50%, #000000, #fc6c85 110%); */
}
.r5 {
position: absolute;
top: 12%;
right: 62%;
background: linear-gradient(to bottom, #fff, #8b00ff 280%);
}
.r6 {
position: absolute;
top: 1%;
right: 38%;
background: linear-gradient(to bottom, #fff, #0000FF 280%);
}
.r7 {
position: absolute;
top: 12%;
right: 13%;
background: linear-gradient(to bottom, #fff, #00bfff 220%);
}
.r8 {
position: absolute;
top: 26%;
right: 6%;
background: linear-gradient(to bottom, #fff, #7fffd4 90%);
}
.r9 {
position: absolute;
top: 43%;
right: 4%;
background: linear-gradient(to bottom, #fff, #008000 220%);
}
.r10 {
position: absolute;
top: 61%;
right: 5%;
background: linear-gradient(to bottom, #fff, #7fff00 220%);
}
.r11 {
position: absolute;
top: 80%;
right: 14%;
background: linear-gradient(to bottom, #fff, #50c878 220%);
}